In this code example we are going to see how we can obtain the public IP of a visitor with their location data using the api.apify.org and ipwhois.app API using Javascript with Fetch requests showing the data on the screen through a grid formed with CSS so that we can view the data obtained through the 2 APIs at all times.
Table of Contents
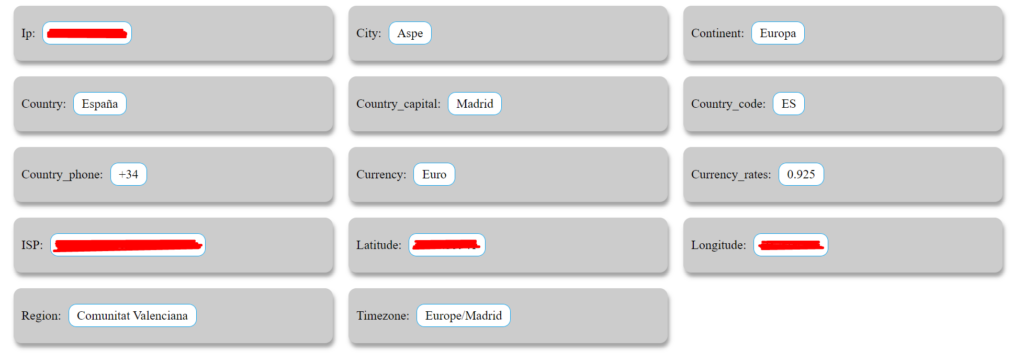
ToggleIP + Location query example:

You can use the example code to use in your apps or learn how to use these location APIS, which are often useful when we want to work with filters or results using location data directly in our front-end.
Example code:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Get IP and Location data with Javascript</title>
<style>
body {
margin: 0 auto;
padding: 0 auto;
}
.grid-3 {
display: grid;
background: rgb(255, 255, 255);
width: 100%;
max-width: 1280px;
margin: 0 auto;
grid-template-columns: repeat(3, 1fr);
grid-gap: 5pxpx;
}
.item {
background-color: #ccc;
padding: 10px 10px;
box-shadow: 2px 5px 5px rgba(0, 0, 0, 0.374);
border-radius: 10px;
margin: 10px 10px;
}
.result {
padding: 5px 10px;
border: 1px solid rgb(9, 161, 237);
border-radius: 10px;
margin-left: 5px;
background: #fff;
}
</style>
</head>
<body>
<div id="connection-data" class="grid-3">
<div class="item" id="ip">
<p>IP: <span class="result"></span></p>
</div>
<div class="item" id="city">
<p>City: <span class="result"></span></p>
</div>
<div class="item" id="continent">
<p>Mainland: <span class="result"></span></p>
</div>
<div class="item" id="country">
<p>Country: <span class="result"></span></p>
</div>
<div class="item" id="country_capital">
<p>Country_capital: <span class="result"></span></p>
</div>
<div class="item" id="country_code">
<p>Country_code: <span class="result"></span></p>
</div>
<div class="item" id="country_phone">
<p>Country_phone: <span class="result"></span></p>
</div>
<div class="item" id="currency">
<p>Currency: <span class="result"></span></p>
</div>
<div class="item" id="currency_rates">
<p>Currency_rates: <span class="result"></span></p>
</div>
<div class="item" id="isp">
<p>ISP: <span class="result"></span></p>
</div>
<div class="item" id="latitude">
<p>Latitude: <span class="result"></span></p>
</div>
<div class="item" id="longitude">
<p>Longitude: <span class="result"></span></p>
</div>
<div class="item" id="region">
<p>Region: <span class="result"></span></p>
</div>
<div class="item" id="timezone">
<p>Timezone: <span class="result"></span></p>
</div>
</div>
</body>
</html>
<script>
window.onload = () => {
let userIP = null;
const getIP = async () => {
return await fetch('https://api.ipify.org?format=json')
.then(response => response.json());
}
const getInfo = async (ip) => {
/*
https://ipstack.com/
https://ipwhois.io/
https://ipapi.co/
*/
return await fetch('https://ipwhois.app/json/' + ip + '?lang=es')
.then(response => response.json());
}
getIP().then(response => {
userIP = response.ip;
getInfo(userIP).then(location => {
if(location){
document.querySelector('#ip p span').innerHTML = userIP;
document.querySelector('#city p span').innerHTML = location.city ?? 'error';
document.querySelector('#continent p span').innerHTML = location.continent ?? 'error';
document.querySelector('#country p span').innerHTML = location.country ?? 'error';
document.querySelector('#country_capital p span').innerHTML = location.country_capital ?? 'error';
document.querySelector('#country_code p span').innerHTML = location.country_code ?? 'error';
document.querySelector('#country_phone p span').innerHTML = location.country_phone ?? 'error';
document.querySelector('#currency p span').innerHTML = location.currency ?? 'error';
document.querySelector('#currency_rates p span').innerHTML = location.currency_rates ?? 'error';
document.querySelector('#isp p span').innerHTML = location.isp ?? 'error';
document.querySelector('#latitude p span').innerHTML = location.latitude ?? 'error';
document.querySelector('#longitude p span').innerHTML = location.longitude ?? 'error';
document.querySelector('#region p span').innerHTML = location.region ?? 'error';
document.querySelector('#timezone p span').innerHTML = location.timezone ?? 'error';
}
})
});
}
</script>
The APIS used in the example are free as of April 16, 2022. This is important since these types of APIS usually transition to premium methods quite easily or are limited to X requests per day. It is advisable to review the documentation of each API to know limits or prices according to our needs.
Observations:
In the same way that we are obtaining the data using Fetch directly on the front end, we can also use the same urls to make Curls requests from the backend with another type of programming language such as php or python.
Did you find this information useful? Follow me on my social networks for more content like this. And if you have questions or know another way to do it, I encourage you to comment on this post.






